html5--4-4 audio元素/格式的转换
学习要点
- 掌握audio元素的用法
- 视频/音频文件的格式转换
当前,audio 元素支持三种音频格式:
- Ogg 免费, 支持的浏览器:Firefox、Opera、Chrome
- MP3 收费, 支持的浏览器: IE9+、Chrome、Safari
- Wav 收费, 支持的浏览器: Firefox、Chrome、Safari
audio元素的属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 要播放的 音频的 URL地址。 |
| controls | 空值/controls | 向用户显示控件,比如播放按钮 |
| autoplay | 空值/autoplay | 音频在就绪后自动播放。一般不设置该属性。 |
| loop | 空值/loop | 循环播放。 |
| preload | auto/none/metadata | 音频在页面加载时是否进行加载,并预备播放。一般不需要设置,使用默认值即可。 |
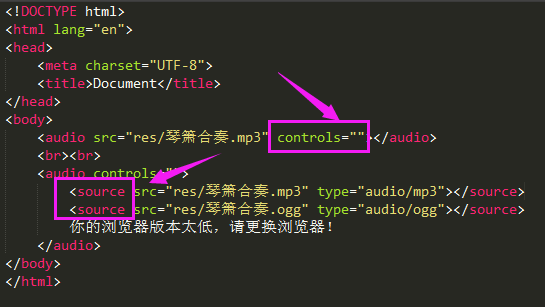
实例




1 2 3 4 5Document 6 7 8 9 10 15 16